Enhancing Your LoudDoc
Make your LoudDoc pages come alive with animations and calls to action.
Capturing and holding your customer's attention is critical to building a trusted and engaging relationship. You've got amazing content on your pages, so let's make them come alive with animations, notations, calls to action, and clickable links. It's the best way to really leave a lasting great impression.
Enhanced Pages
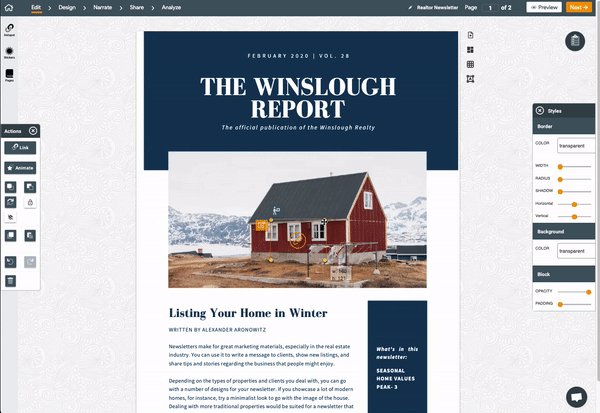
With LoudDoc, the pages of your converted document can be enhanced with additional content.
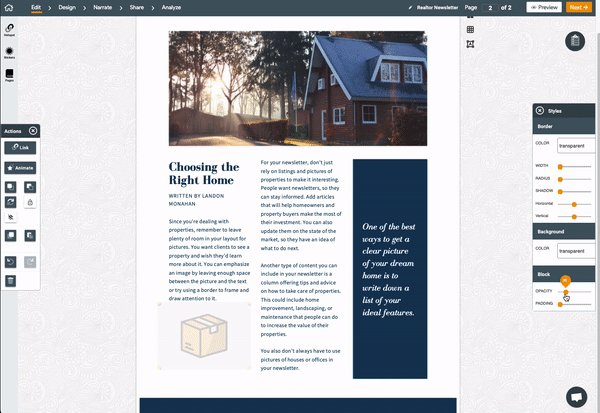
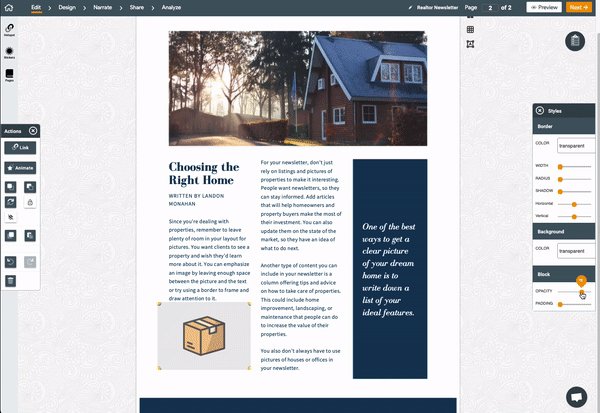
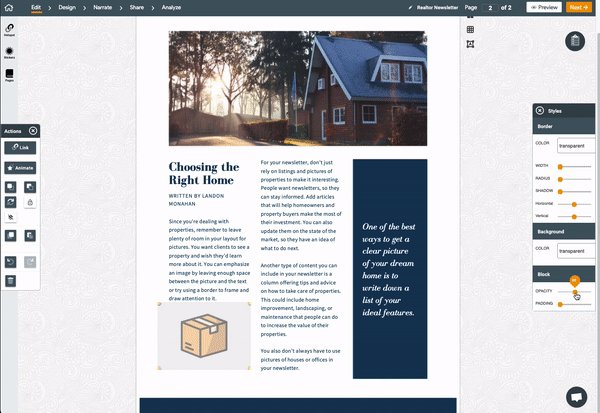
The EDIT Tab
The EDIT tab is where you make the content on your LoudDoc pages come alive with interactivity. From here, you'll be able to edit text on your page, add stickers and notations to highlight content, add buttons that lead to calls to action, and build animations timed to your narration.

Page Elements
All content you place on your page is called an element. Elements on a LoudDoc include hotspots, stickers, notations, and even additional content like images, videos and buttons.
Every element is treated as separate content on your page.

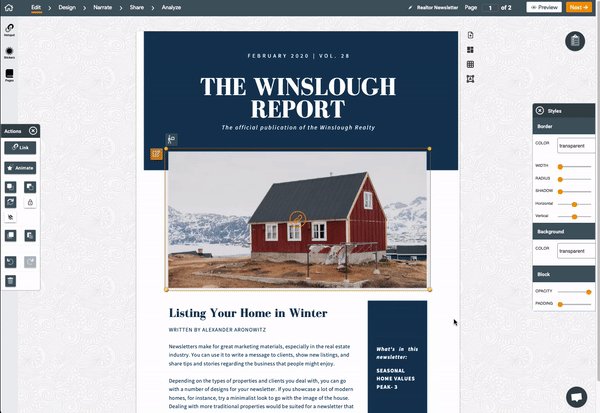
You can drag any element around and position it anywhere on your page. You can also resize it by grabbing a corner and stretching or shrinking it to fit your layout. Elements can be layered over top of each other, rotated, and turned into links and animations.
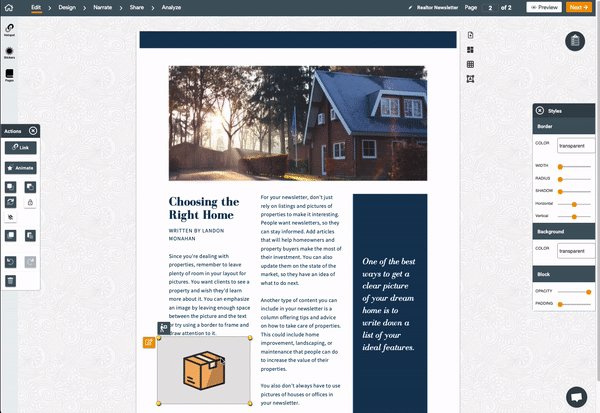
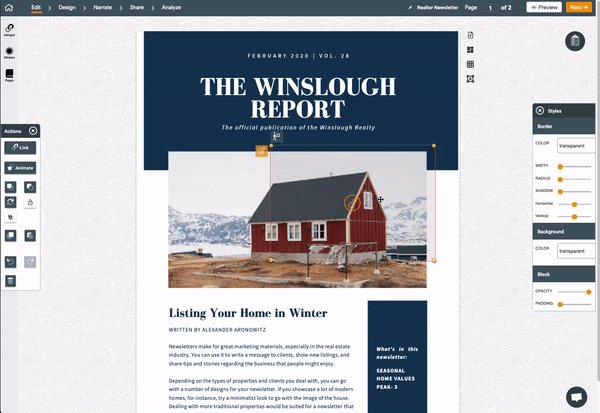
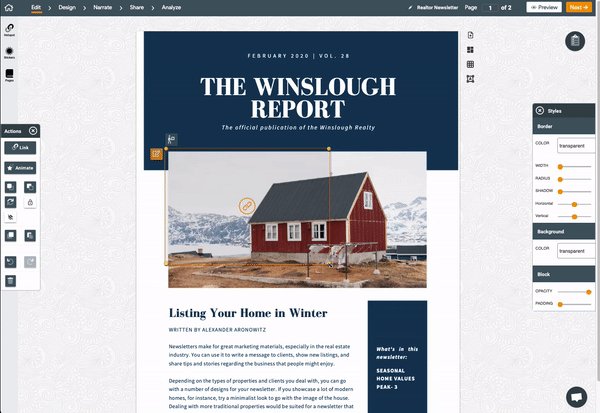
When you single tap on an element, you will reveal an actions toolbar and a style toolbar. These tools allow you to customize your element.
# Actions Toolbar
The actions toolbar appears on the left hand side of the EDIT interface. From here, you can move your elements up or down on your page (great for layering elements on top of each other). You can also rotate the element, set it to repeat on each page, or copy it to paste it on a new page. You can also use the link tool to make the element clickable, or the Animate tool to make your element animate on your page.
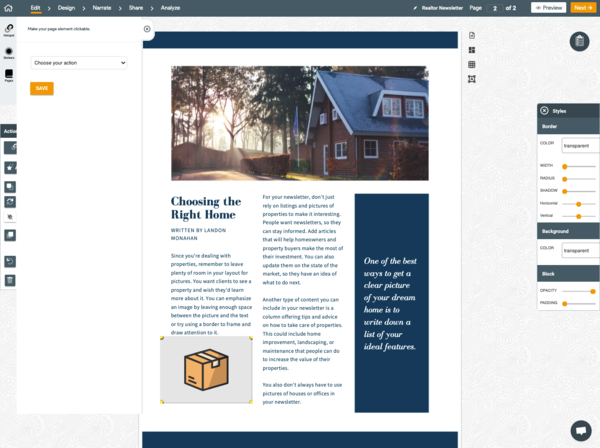
# Link Tool
Using the link tool, you can determine what happens when your customer taps on your element. You've got multiple calls to action that you can trigger on a click. Send them to a web URL, open a phone number and initiate a call, send an email, even switch to a new page.

The element will flash yellow briefly when the LoudDoc page opens to reveal that it is a clickable area of your page.
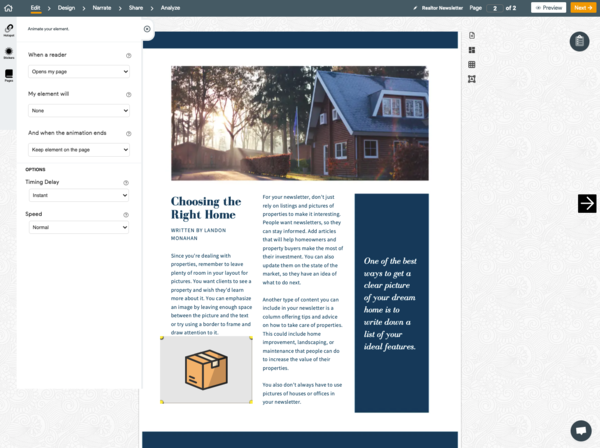
# Animate Tool
Any element can be animated to take a certain action that you set. For example, you can set a notation sticker to appear at exactly 18 seconds into your video narration. It's a great way to highlight a point and focus a customer's attention on specific content on your page. The best way to try the animate tool is to try a few experiments.

When using the animate tool, you'll define when the animation should take place, what the element animation will do, and what happens when the animation finishes.
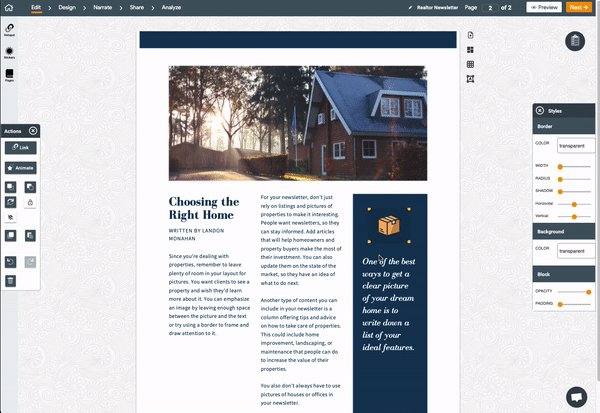
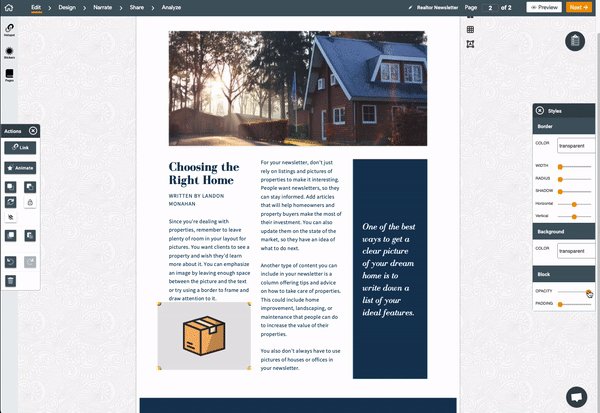
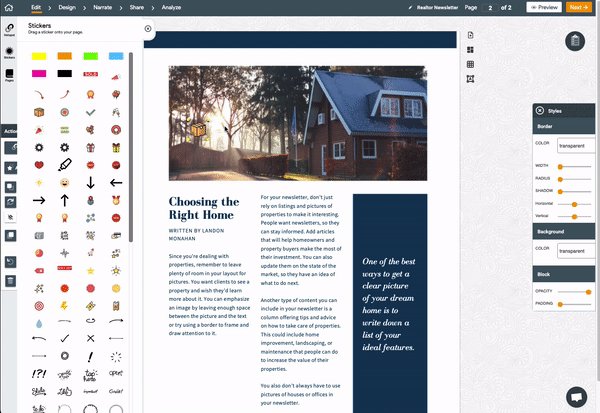
# Style Tool
The style tool appears on the right hand side of the EDIT tab. From here, you can style the colors of the element's background and border, apply a drop shadow and radius to the element border, and even make your element more opaque with your background.

Elements You Can Add To Your Page
You can add the following elements to your page:
Hotspots
Stickers and Notations
Images
Hotspots
Hotspots are an invisible, clickable element that you can place overtop of any area on your page. You can turn part of an image, part of your text, even a combination of any elements on your page into a clickable call to action.
# Add A Hotspot
On the EDIT tab, click on the Hotspot button . From there, select from one of the following:
Take the customer to a webpage.
Send an email to a specific email address.
Make a phone call to a specific number.
Switch to a specific page in your LoudDoc.
Open and play a video.
Open and display an image or image slideshow.
Open a caption with more text.
Once you've decided on your hotspot's action, tap SAVE and it will appear in the middle of your LoudDoc page. You can then drag and resize it to cover the area you want your customer to click to trigger your call to action.

Your hotspot will flash briefly when your LoudDoc page loads to help highlight to your customer that this is a clickable area of your page.
Stickers and Notations
Adding a sticker, highlight, or notation to your page is a great way to draw attention to specific content. Since a sticker is an element, it can be animated and timed to your page narration, as well as be resized and positioned anywhere on your page.
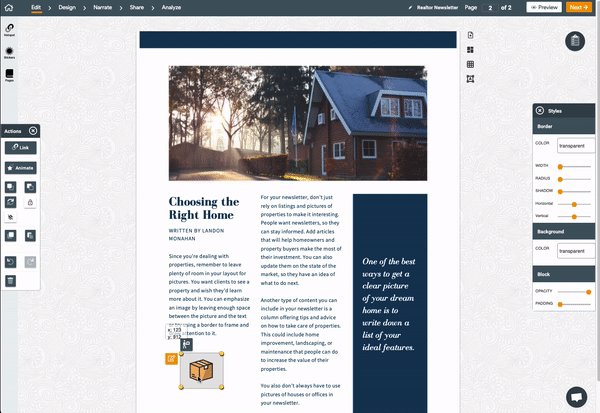
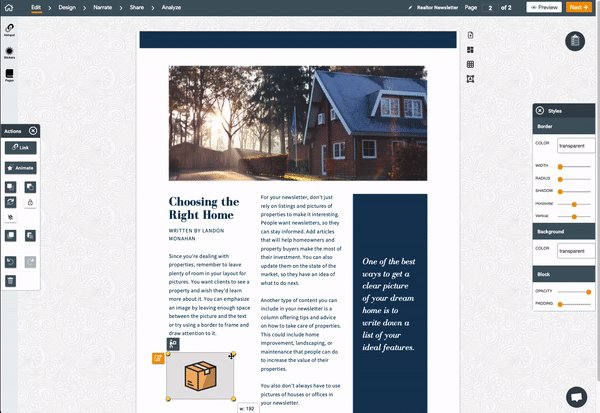
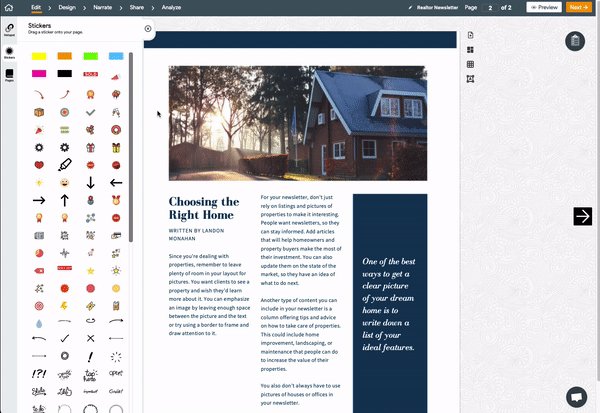
# Add A Sticker/Notation
From your EDIT tab, tap the Stickers Button . This will reveal the currently available stickers you can add to your page (we add more stickers and notations all the time, plus we take requests).
To add a sticker, just tap, hold and drag that sticker into your page.

To change it's placement, all you need to do is click it to select it, then hold and drag it to your specifications. To change its size, hold and drag one of the yellow dots on the corners.
Managing Your LoudDoc Pages
From the Edit toolbar, tap the Pages button . From here you can manage your LoudDoc pages.
To use these tools, simply click them.
# Add New Page
Use the Add New Page tool to insert a blank page, a new PDF page, or grab a page from our Canva templates. The page will be inserted BEFORE the current page you have displayed in the Edit tool.
# Duplicate Page
You'll make a duplicate of your current page.
# Delete Pages
You'll be able to delete the current page being displayed in your LoudDoc. You can also choose to delete more than one page at once.
# Page Order
We'll display all the pages in your LoudDoc in a grid of thumbnail images. Tap and hold any page, then drag it to place it in a new order in your LoudDoc.
# Page Dimensions
You can change the height and width of your current page. This doesn't change the layout or size of your original page. You'd use this to trim extra margin or spacing in case some of your pages were of different dimensions.
Important Tip: All pages of your LoudDoc will be the same dimension. You cannot mix landscape a portrait page sizes in one LoudDoc.
The Results
When you enhance your LoudDoc page, you are making it much more interesting and engaging for your customer. It's about holding onto their attention and leaving them with a great, lasting impression.